WordPressにInstagramフィードプラグイン「Smash Balloon Social Photo Feed」を追加する方法
以前からInstagramの投稿をwordpressに表示させていたのだが、ふと確認するといつの間にかなにも表示されず消えたようになっていた。
原因は、これまで利用していた「InstaShow」が原因でこのプラグイン、2019年9月に終了していたのだ。終了後も公式ページで手続すれば表示されるとの情報がネットにあったのでやってみたが、それもダメ。いつの間にか表示されなくなってしまった。
そこで新しいプラグインを探したので紹介する。
Smash Balloon Social Photo Feedとは
有効インストール数が100万以上(投稿日時点)と多く、アップデートも頻繁に行われているwordpress用プラグイン。
有料版もあるが、無料でも十分優秀で写真の表示枚数や写真周りの余白調整など細かな設定が可能だ。もちろんレスポンシブにも対応している。
Smash Balloon Social Photo Feedのインストール
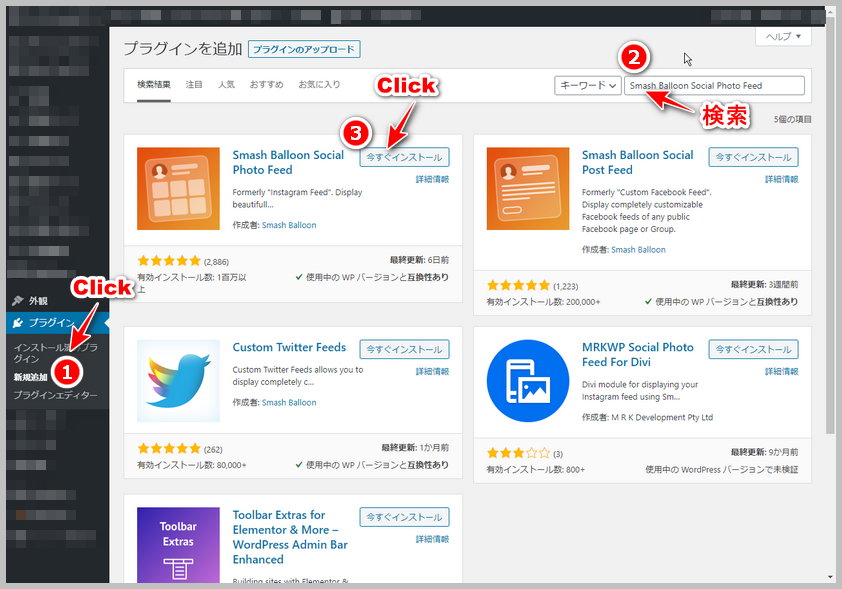
「プラグイン」⇒「新規追加」から“Smash Balloon Social Photo Feed”を検索し「有効化」する。

設定画面を表示する
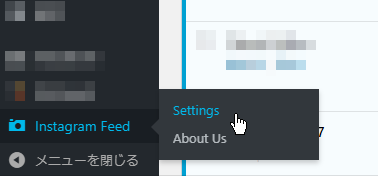
左サイドのメニューに「Instagram Feed」が表示されるので、そこから「Settings」を選択。

Instagramアカウントと連携させる
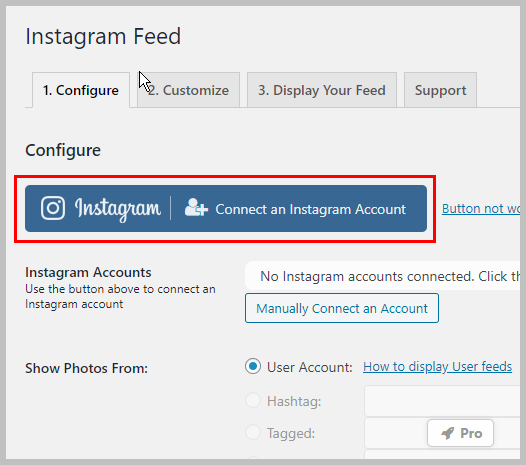
「Configure」タブ内のConnectボタンをクリックする。

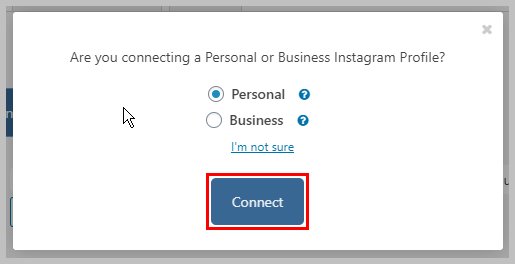
“個人またはビジネスのInstagramプロファイルを接続していますか?”と効いてくるので、該当するボタンを選択して「Connect」ボタンをクリックする。

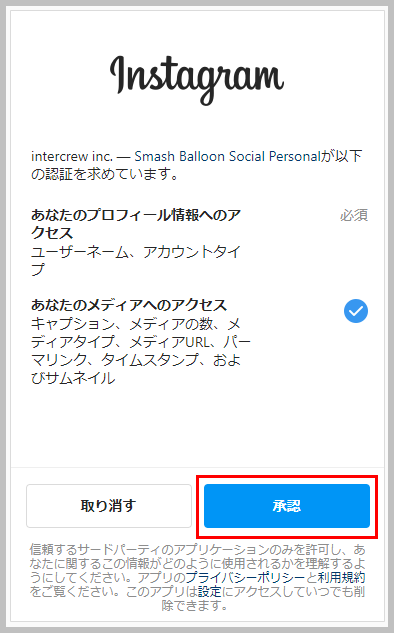
認証ダイアログが表示されるので「承認」ボタンをクリックする。

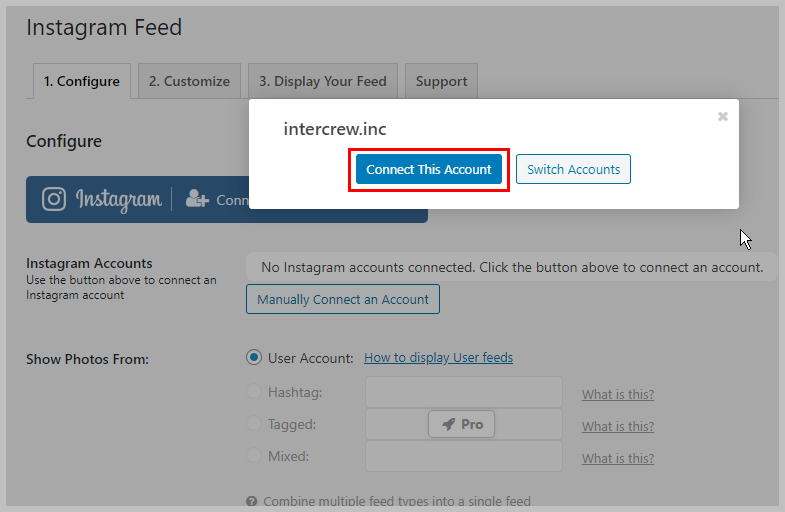
wordpressに戻ってくるので、ここでも「Connect This Account」をクリックする。
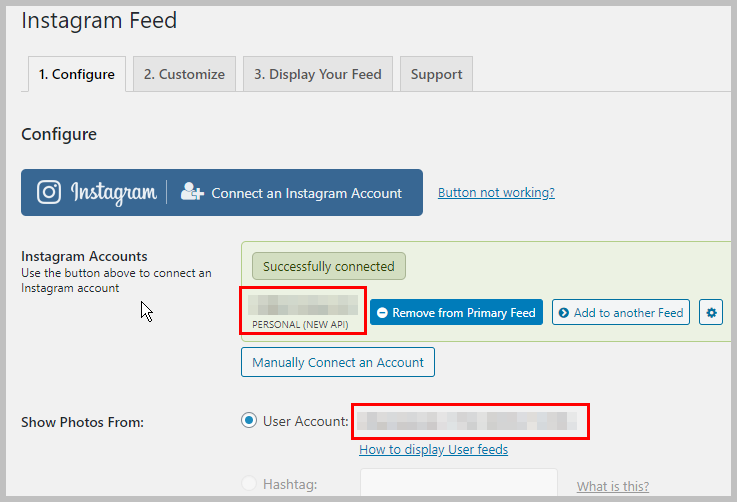
これで連携が完了。

自分のinstagrramアカウント名が表示されていれば成功だ。

Instagramフィードを表示する
さっそくwordpressに表示してみる。
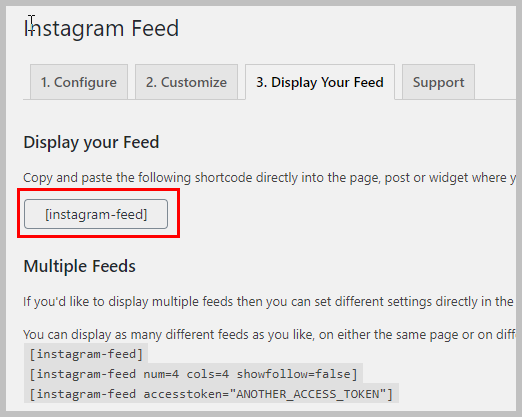
表示は非常に簡単で、「Display Your Feed」タブから[instagram-feed]のソートコードをコピーするだけ。

今回はサイドカラムに表示してみる。
「外観」⇒「ウィジット」と移動し

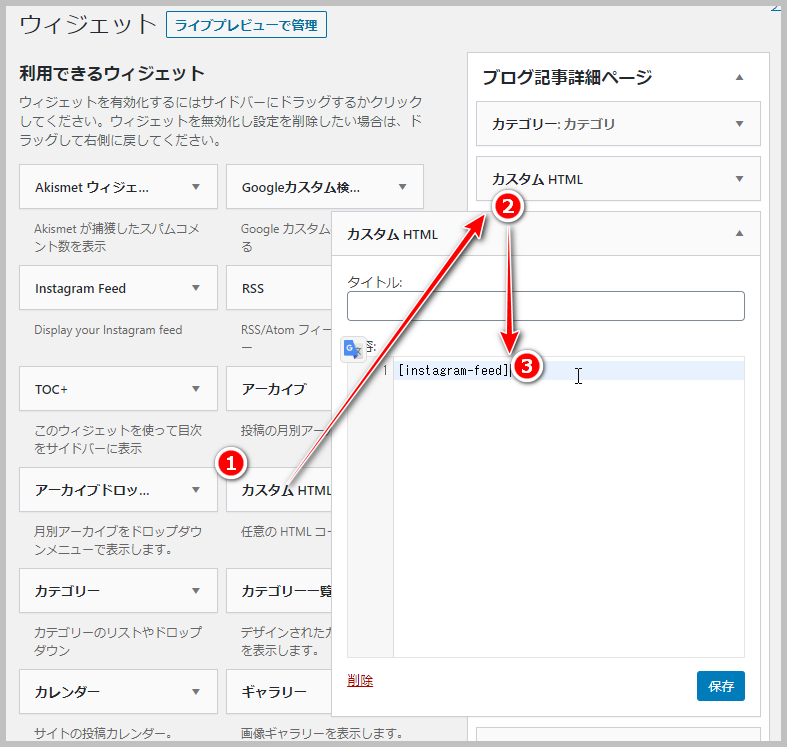
「カスタムHTML」を表示したい場所にドラッグ&ドロップする。
「内容」に先ほどの“[instagram-feed]”をペーストする。

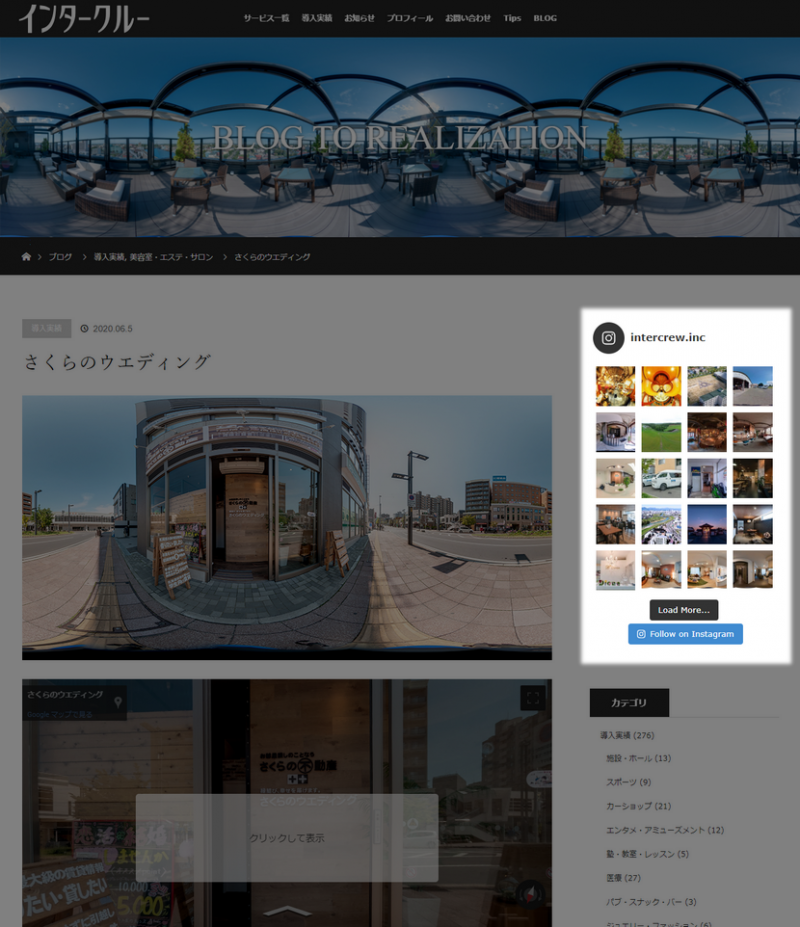
「保存」したら、表示を確認してみる。
Smash Balloon Social Photo Feedをカスタマイズする
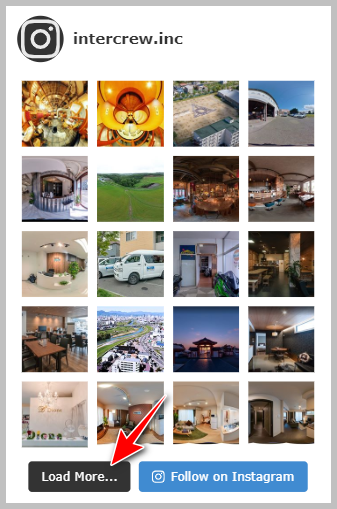
デフォルト設定ではタテ5×ヨコ4の20毎の画像が表示され、アカウント名と「Load More…」、「Follow on Instagram」ボタンが表示されている。
今回この表示をシンプルな1×1にカスタマイズしてみる。
左サイドのメニューに「Instagram Feed」⇒「Settings」を選択し「Customize」タブへ移動する。
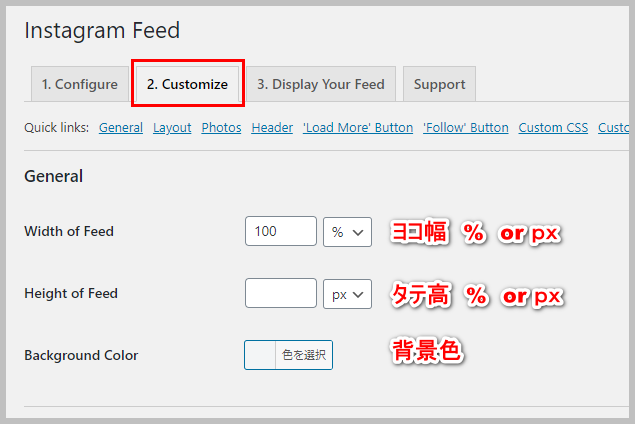
「General」設定
Width of Feed(表示のヨコ幅)、Height of Feed(表示の高さ)を「%」「px」で指定でき、Background Colorで背景カラーも変更可能だ。

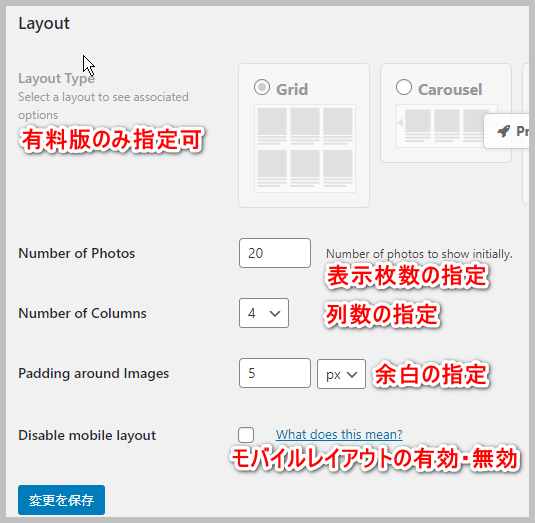
Layout設定
- Number of Photos:写真の表示枚数(最大33枚)
- Number of Columns:列の数
- Padding around Images:写真の余白
- Disable mobile layout: モバイルレイアウトの無効
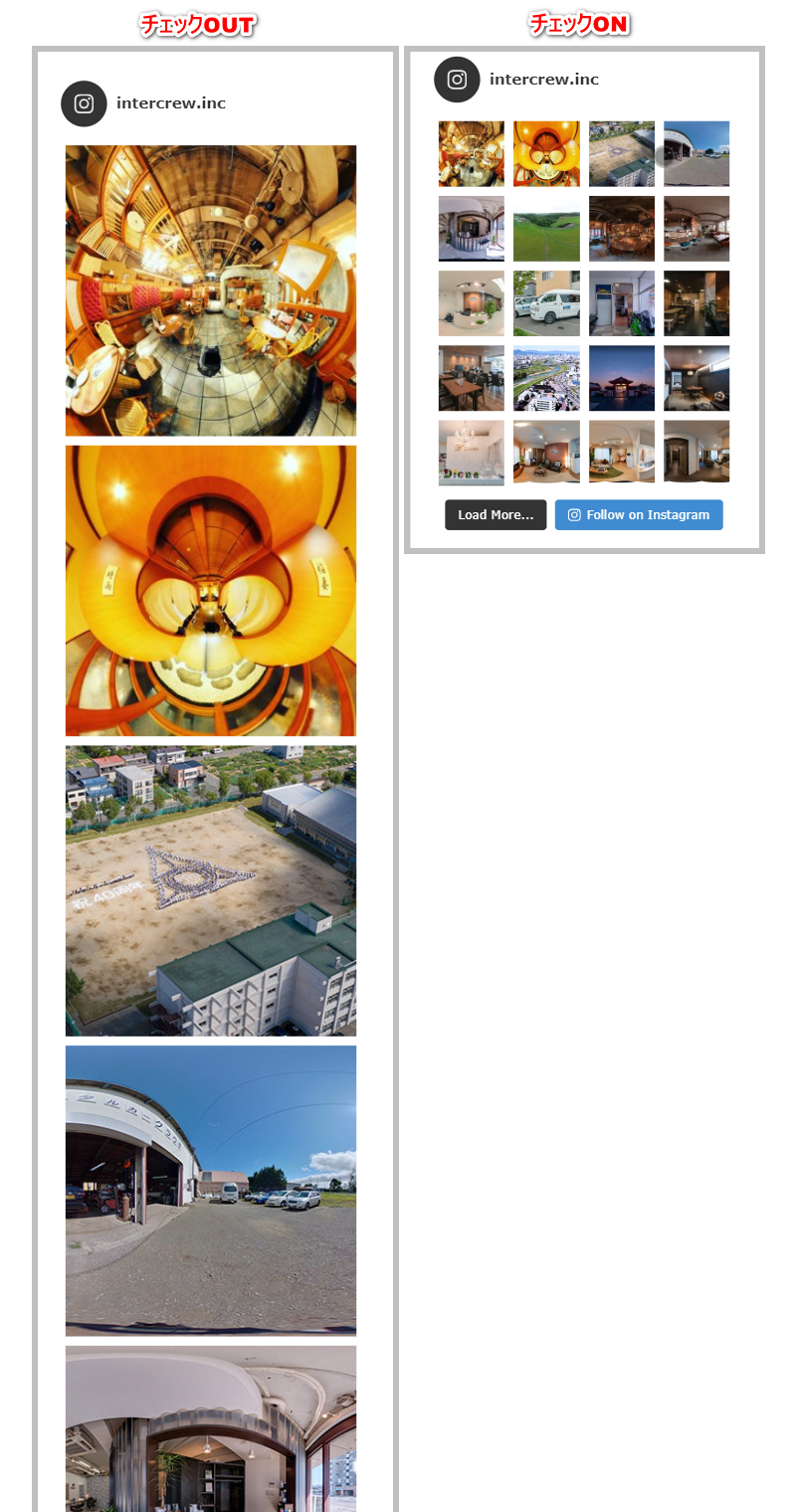
チェックON:列数をモバイル画面に最適化される。
チェックOUT:タテ1列に表示される。

「Disable mobile layout」の表示例

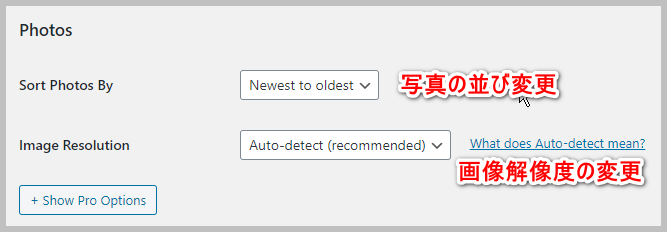
Photos設定

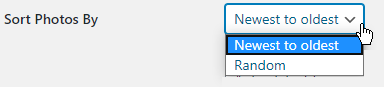
- Sort Photos By: 画像を並びを変更
「Newest to oldest」=新しい順
「Random」=ランダム

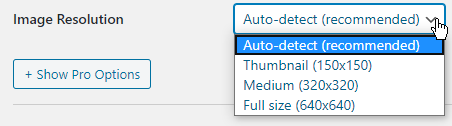
- mage Resolution:画像解像度
「Auto-detect」=自動検出(推奨)
「Thumbnail」=サムネイル
「Medium」=中
「Full size」=オリジナル

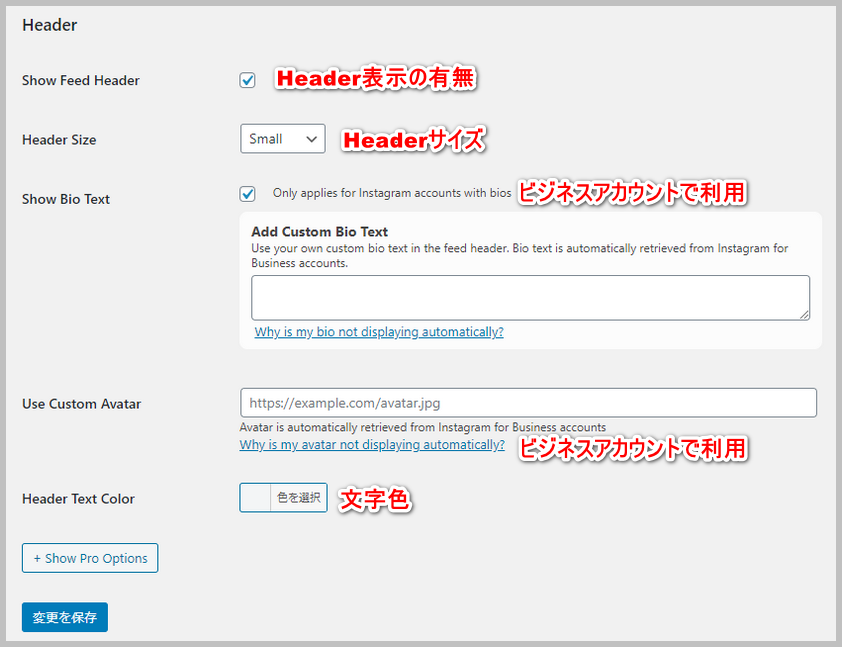
Header設定
- Show Feed Header:ヘッダー表示の有無
チェックON:ヘッダー表示
チェックOFF:ヘッダー非表示 - Header Size:ヘッダーの表示サイズ
「small」「medium」「large」の3タイプから選択可能。

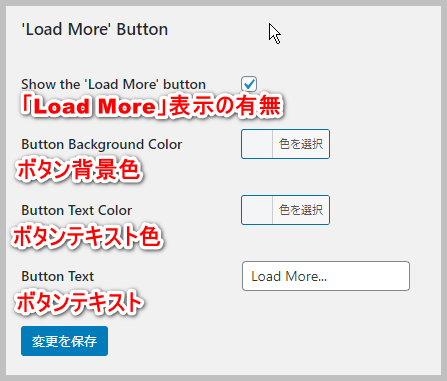
‘Load More’ Button設定
“もっと見る”ボタンのカラー変更。
- Show the ‘Load More’ button: ボタンの有無
- Button Background Color:ボタンの背景色
- Button Text Color:ボタンテキストの色
- Button Text: ボタンテキストの変更


‘Follow’ Buttonの設定

- Show the Follow button:フォローボタン表示の有無
- Button Background Color:ボタンの背景色
- Button Text Color:ボタンテキストの色
- Button Text:ボタンテキストを変更
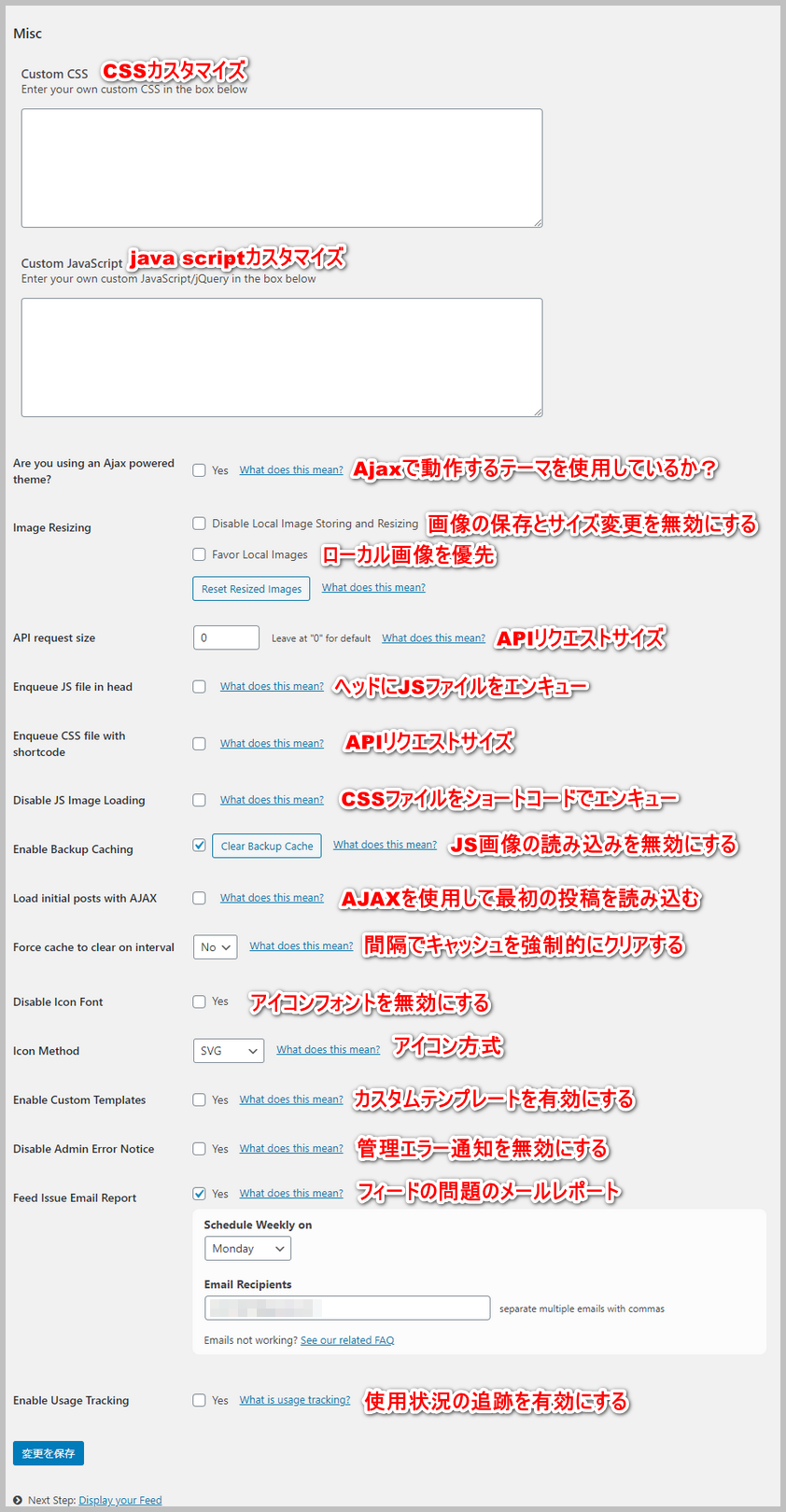
Misc設定
以下は専門的なので説明は省略する





コメント